1. 01. npm 모듈을 이용하여, Node 환경을 셋팅한다.
NPM은 Node Package Module을 의미하는 모듈이다.
본인이 원하는 곳에 폴더를 생성 후 폴더를 VSCODE를 통하여 열어준다.
아래의 명령어로 프로젝트 폴더를 Node JS 프로젝트 환경으로 구축한다.
<bash />npm init -y

위와 같은 화면이 나온 후, 폴더에 Package.json 파일이 생성된 것을 확인 할 수 있다.

package.json은 해당 프로젝트의 대한 정보가 들어간 중요한 파일로, 모듈을 설치하면 해당 모듈 정보도 여기에 담긴다.
<javascript />
{
"name": "node-js",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
2. 02. express 모듈
npm 혹은 yarn을 이용하여 express 모듈을 설치한다.
<bash />
#npm
npm install express
#yarn
yarn add express
설치가 완료 되면 package.json 파일에 express가 추가된 것을 볼 수 있다.
<bash />
{
"name": "node-js",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.18.1"
}
}
폴더에 index.js 파일을 생성하고 아래와 같이 작성한다.
<javascript />
//(1) Module 추출
const express = require('express'),
app = express()
//(2) Server Port SET
const port = 8080
//(3) Server ON
app.listen(port, () => console.log(`SERVER ON PORT : ${port}`))
(1)
require를 이용하면 설치한 모듈을 추출해서 변수에 저장하여 사용할 수 있다. express 모듈을 변수 express에 추출하여 저장하고, 변수 app에 express의 메서드르 저장한다.
(2)
Server를 킬 포트를 변수 port에 저장해준다.
(3)
app은 express()이니, 이것의 메소드인 listen을 이용하면 서버를 킬 수 있다.
1번째 매개변수에는 포트 번호를 두번 째 변수에는 서버를 킨 후의 실행 시킬 함수가 들어간다.
우리는 8080번 포트로 서버를 킨 후 console.log()를 이용하여 SERVER ON PORT : 8080을 출력 시킬 것이며, 문자열 리터럴인 ``를 이용했다.
터미널에 아래와 같이 입력하여 index.js를 실행시켜 서버를 키자.
<bash />node index.js

잘 되는 것을 볼 수 있다. Node는 파일을 수정하면 서버를 다시 실행 시켜야하는 번거로움이 있기에, 우리는 저장할 때 마다 서버를 다시 켜주는 nodemon 모듈을 설치하여 이용해보자.
Ctrl + C를 터미널에 입력하여 서버를 종료 시킨다.(Window, Mac 동일)
그리고 nodemon 모듈을 설치한다.
<bash />
npm install --save-dev nodemon
#--save-dev를 사용하면 배포할 때 해당 모듈을 배포하지 않는다.

이제 터미널에 nodemon을 이용하여 index.js를 실행시킬 건데, pakage.json 파일은 수정시켜 명령어를 만들어보자.
<bash />
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
#npm start -> nodemon index.js
"start": "nodemon index.js"
},
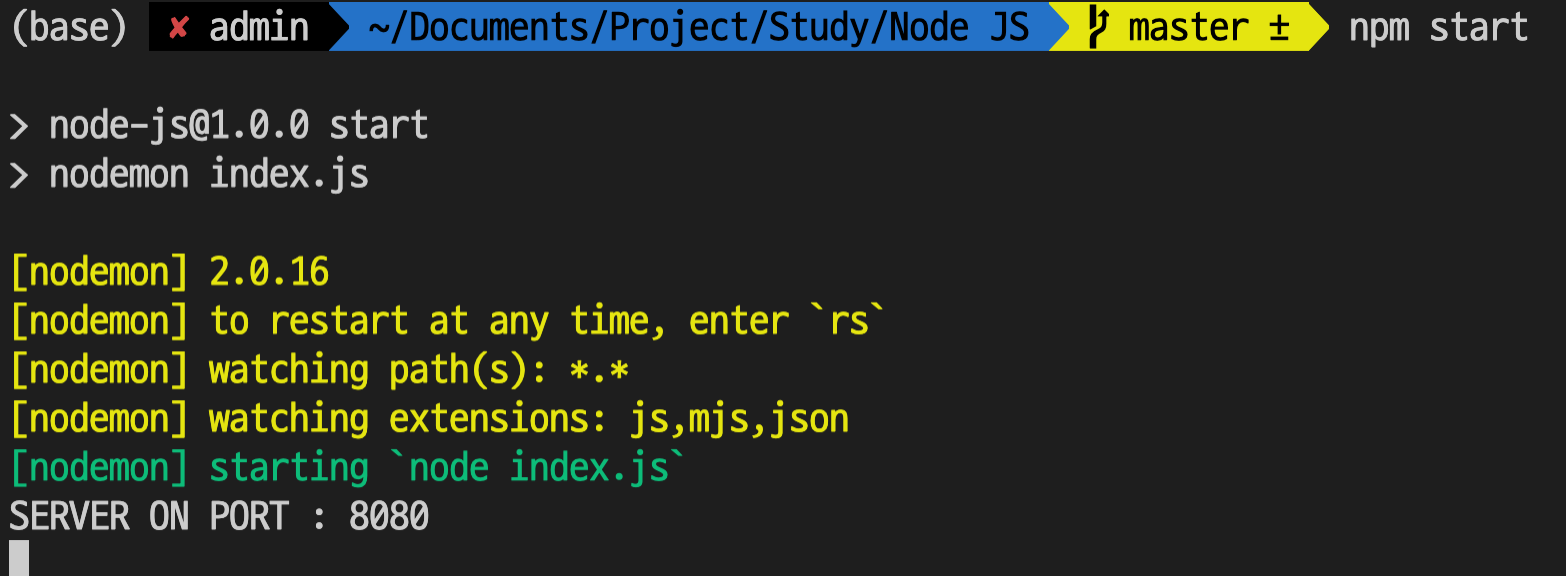
위와 같이 작성이 끝나면 터미널에 npm start를 입력하여 서버를 킨다.
<bash />npm start

이제 파일을 수정하고 저장할 때 마다 nodemon이 서버를 재실행해준다.
'B.E > Node JS' 카테고리의 다른 글
| [Node JS] Body-parser 사용하기 (0) | 2022.08.21 |
|---|---|
| [Node JS] Connection Pool로, Mysql 연결하기 (0) | 2022.05.31 |
| [Node JS] http 모듈 (0) | 2022.05.05 |
| [Node JS] 개발 환경 - Prettier, Eslint (0) | 2022.04.30 |
| [Node JS] 01. Node JS 시작하기(Setting) (0) | 2022.01.03 |
